Mockup before you run
PROTOTYPING

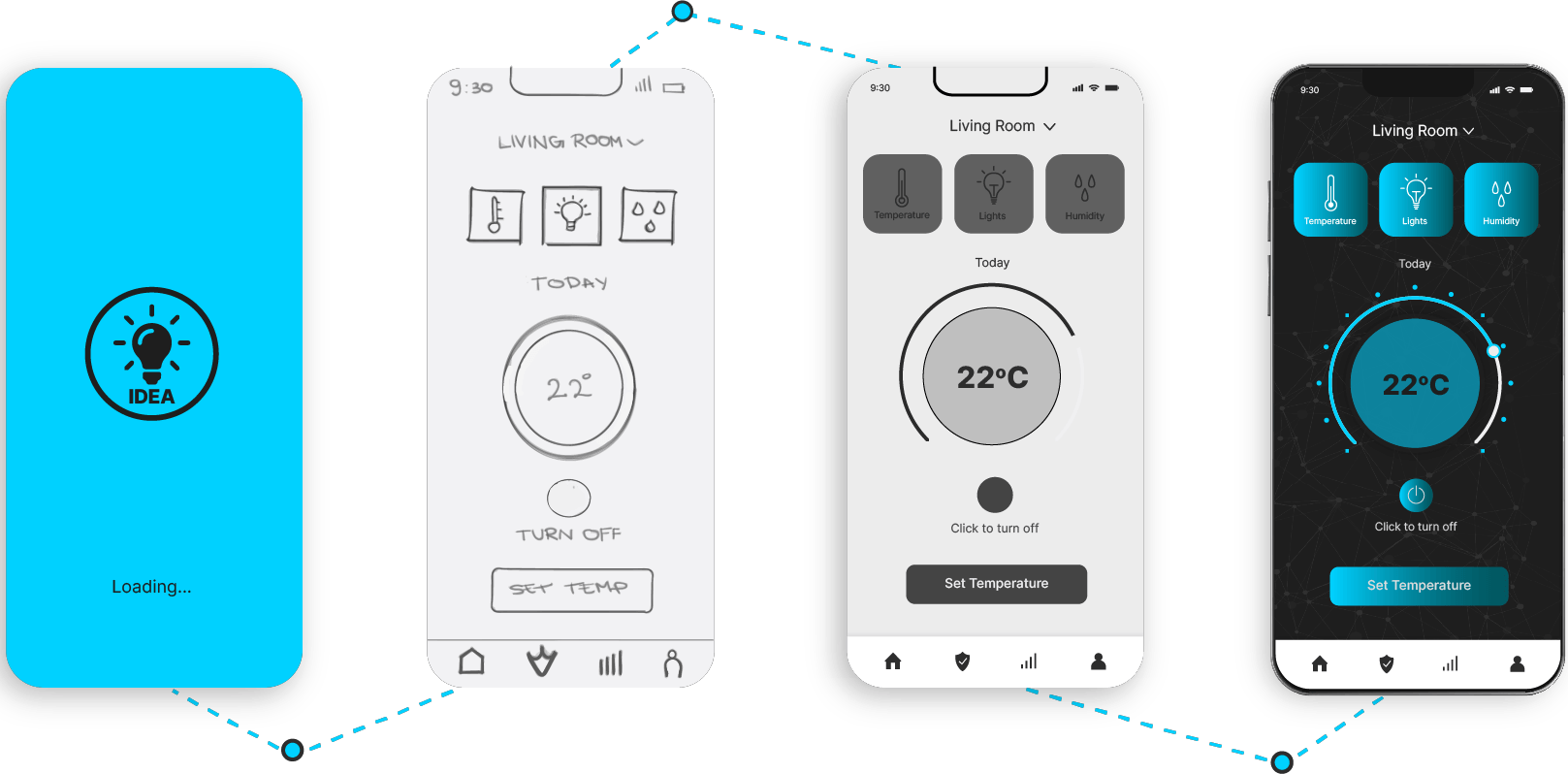
Test your app idea without writing a single line of code.
We create interactive sketched wire frames so called "clickables" before spending time and money on the real thing. This way you can fine-tune your idea yourself and with potential users first.
What Is Prototyping?
Prototyping is a process of bringing your idea to life using sketched screens only. Practically, we draw your app and connect buttons and menus to other drawings so you and potential test users can click through the app as if they were using the real thing.
Errors in usage, poor UX, logical mistakes, miscommunication all can be avoided with that process. Making a UX clickable costs only a small fraction of time compared to the development cost of an app and corresponding backend.
Advantages of prototyping
-
Reduce time and costs
A designer can quickly develop a ready-to-implement prototype even from a simple idea on paper just by understanding the logic and functionality of the product. This way you save money and development time. -
Prevention of Errors
There could be something critical that was missed entirely during the early stages, that may cause bugs in the future. To determine errors, prototyping gives the opportunity to determine such faults before the development stage. -
Improves UX
Prototyping is exceptional at getting UX insights because actual users are testing your app and give you accurate feedback on UI. Also, you can compare more variations on the app’s interface to see which one users like more. -
Faster developing
With a prototype, developers are less likely to have surprise requirements come up, forcing code revisions. Well designed prototype minimize surprises and code rework shorten a very time-consuming process.
OUR SERVICES
1. UX
2. UI
3. User Testing
FREQUENTLY ASKED QUESTIONS
We use standard tools like Adobe XD, Figma or Zeplin to create the interfaces and connect them. As a final result, an interactive prototype running on a mobile phone or in a browser is compiled and can be tested directly.
To develop a prototype for you, we need to know your idea as well as you do. We take the user’s perspective and add our ideas to your vision. This is best done in a workshop where you and we sit together, brainstorm and develop.
We deliver it all – from Low-Fidelity Prototyping (LFP) to High-Fidelity Prototyping (HFP). LFP is a paper prototype method where we use simple techniques and materials to create a preliminary model of an app. For a HFP we use more sophisticated techniques and materials to create a realistic final version.
The prototype is the most direct way to describe your ideas to developers. No miscommunication, no misunderstandings. The prototype shows how the app should work and serves as guidance to product development.
Definitely yes. In the past, this process has proven to be the best and most direct way from an idea to a market-ready product without too many changes in the development process.
see our other serviceS

Mobile Apps